今さら感があるが、Houdiniのメタボール機能をおさらいしてみた。
メタボールとは、球体など単純な曲面を持つ複数の立体を融合することで
シームレスな滑らかな曲面を作る機能で、Houdiniには昔から搭載されている。
こんな感じで球体同士の融合が可能。
それを応用して、今回は以下のような流体っぽいアニメーションを作ってみた。
FLIPやVellumを使用せずMetaball+POPのみを使用。
そんなに重くないため、場合によっては流体系の代わりに使えるかもしれない。

Houdiniの中で定期的に触っていないと忘れる機能の代表格はKineFX。
案の定、今回も完全に使い方を忘れていたため
リハビリもかねて以下の作業を通しでやってみた。
セカンダリアニメーションはSecondary Animationノードを使用して
耳の揺れとお腹の揺れを作成した。
そのための揺れ用のジョイントとして耳とお腹に追加のジョイントを入れた。
上半身はFK、下半身はIKで制御。足回りはリバースフットを実装して
かかとからIKリンクを動かせるようにした。
備忘録:
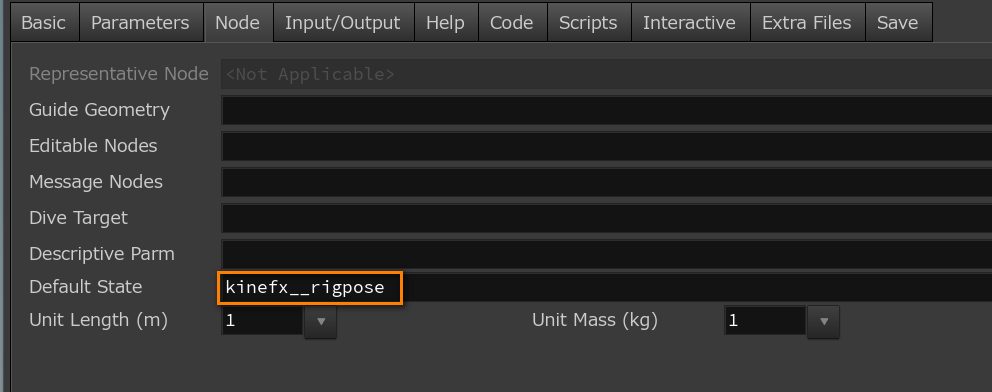
アセット化して複数のRigPoseをアセットから一括してコントロールする場合には
アセットにする際に以下の設定を入れる。

先日作成したクマのぬいぐるみアセットに
Houdini 19.5から導入されたHusk Proceduralsを組み込んでみた。
今回は9体のファーキャラクターをレンダリングできるかのテストを行った。
(アニメーションはVellumコンストレイントを使用して作成)
Houdini Fur Vellum sim from Shuichi Sakuma on Vimeo.
Husk Proceduralはレンダリング時にファーデータをメモリ上に展開し、ファーを生成するプロシージャ(関数)。
これによって作業時の表示は常にガイドカーブのみになり、Hydraレンダラーが走ったときのみファーが生成されるようになる。(昔のmentalrayのジオメトリシェーダのようなもの)
このプロシージャにはGenerateモードとDeformモードがあり、
簡単に言えばガイドカーブのみにグルーミングがある場合はGenerateモードを使用し
ファーカーブに対してもグルーミングを行っている場合にはDeformモードを使用する。
今回はファーカーブに対してクランプを行っているためDeformモードで使用した。
Husk Proceduralによって1台のマシンでも複数のファーキャラクターを無理なく扱えるようになった。ちなみに、Husk Proceduralを組み込んだcurve primはアイコン画像が変わる。
Houdini 19.5のHusk Proceduralはファーだけの対応のようだが、
以下のSideFXのプレゼン動画を見ると今後その種類は増えていくようだ。
先日作ったクマのぬいぐるみにアニメーションをつけてみた。
ジョイント等は使用せず、基本はVellumコンストレイントの切り替えのみで作った。
Houdiniはキャラクターアニメーションにも柔軟にダイナミクスを組み込むことができる。
今回はHoudiniのFur機能を使ってクマのぬいぐるみを作成してみた。
Solaris内で複数のインスタンスを作成し、インスタンスごとにファーのバリエーションを作ってからKarma XPUでレンダリング。モデリングから全てHoudiniで作成。
今回はそのワークフローの備忘録。
① Solaris内でTabキーを押して”Component Builder”を選択し、以下のテンプレートを作成。
② SOP Importを作成し以下の場所に接続。クマを構成するファー・スキン・眼球ジオメトリをSOPからそれぞれ読み込む。
③ MaterialLibrary内にKarma Hairマテリアルを作成。ここでMtlX Geometry Property Valueノードを作成してUSDアセットのインターフェースを作成しておく。ここで作成したインターフェースはInstancerノードの内部からVEXなどを使用して同名のアトリビュート経由で制御可能となる。作成したインターフェースはテクスチャーから取得したテクセルカラーを変調するための[色相、彩度、明度]の3つのパラメーター。(名前はそれぞれhueShift、satShift、valShiftとした)
④ Component Outputノードを使用してUSDファイルへ書き出し。これによってクマのジオメトリ(geo)とマテリアル(mtl)が一つにパッケージ化される。
⑤ AssetRreferenceノード(アイコンはクマ!)を作成し手順4で保存したUSDファイルを読み込む。さらにInstancerノードをつなげておく。
⑥ Instancerノードの内部でポイントを作成する。ポイントに対して手順3で作成した[色相、彩度、明度]の3つのアトリビュートを作成。名前はUSDアセットのインターフェースと同じ名前(hueShift、satShift、valShift)にしておく。それぞれにVEXのrand関数などで値を設定。
⑦ ライト・カメラ・レンダリングの設定を行い、ビュー上でKarma XPUでインタラクティブレンダリングを行うと、インスタンスごとにファーの色調の変化が確認できる。
映画「Avatar 2」を観てきた。
個人的には今年観た映画の中でベスト1かも。
映像の美しさはさることながら、
ある種の普遍性がテーマ自体にあるので
作品に入り込みやすかった。
視覚効果を担当しているのはニュージーランドのWētā FX(旧Weta Digital)。
Wētāの技術力は凄まじいものがあり、
今回の水の表現のために流体計算を行うためのソルバを新規で開発したらしい。
ハリウッド映画の中には大規模な水の表現をCGで再現したものはいままでもあったが、
アバター2はそれらとは一線を画す完成度だった。
また、キャラクターの顔の表情も素晴らしかった。
以下、ニューヨークタイムズの記事から抜粋。
How ‘Avatar: The Way of Water’ Solved the Problem of Computer-Generated H2O
https://www.nytimes.com/2022/12/16/movies/avatar-2-fx-cgi.html
・全編で視覚効果が使われていないショットは2つだけ
・Wetaが手がけた3,240の視覚効果ショットのうち2,225が水に関わるもの
・アバター1が1ペタバイトを必要としたのに対し本作では18.5ペタバイトのデータを保存
劇場で販売しているパンフレットを購入したが
ほぼ設定資料集になっており内容が濃い。
Avatar3は公開が決まっているらしいが
今度はKiriが主人公になるのかな?
今までHoudiniで作成した作品をArtStationにまとめました。
全て個人作品になります。