飼い猫のエルをモデルにしてHoudiniで猫をモデリングしてみた。
今回のテーマは映画「Zootopia」に出てきそうなキャラクター。
ボックスから開始して、ひたすらPolyExtrudeで容積を増やして
PolySplitでトポロジーを整える作業を続けた。
テクスチャーはSubstance Painterで描いた。
エルは♀なので、一応女の子のキャラクター設定。
今後はファーを作ってぬいぐるみのような質感にしてみたい。
以下は、以前Houdiniで作ったロボットと戦車。

飼い猫のエルをモデルにしてHoudiniで猫をモデリングしてみた。
今回のテーマは映画「Zootopia」に出てきそうなキャラクター。
ボックスから開始して、ひたすらPolyExtrudeで容積を増やして
PolySplitでトポロジーを整える作業を続けた。
テクスチャーはSubstance Painterで描いた。
エルは♀なので、一応女の子のキャラクター設定。
今後はファーを作ってぬいぐるみのような質感にしてみたい。
以下は、以前Houdiniで作ったロボットと戦車。
FLIPシミュレーションのテスト。
弾丸をグラスにぶつけてグラス内の液体が飛散するシーンを作成。
Houdini FLIP test from Shuichi Sakuma on Vimeo.
衝突設定にはCollision Sourceノードを使用した。
一点注意が必要なのは、Velocity Approximationを”Backward Differece”に設定しないと
グラスが液体に衝突する前にFLIPパーティクルが@vフィールドの影響を受けて動いてしまう。
Houdiniの中で定期的に触っていないと忘れる機能の代表格はKineFX。
案の定、今回も完全に使い方を忘れていたため
リハビリもかねて以下の作業を通しでやってみた。
セカンダリアニメーションはSecondary Animationノードを使用して
耳の揺れとお腹の揺れを作成した。
そのための揺れ用のジョイントとして耳とお腹に追加のジョイントを入れた。
上半身はFK、下半身はIKで制御。足回りはリバースフットを実装して
かかとからIKリンクを動かせるようにした。
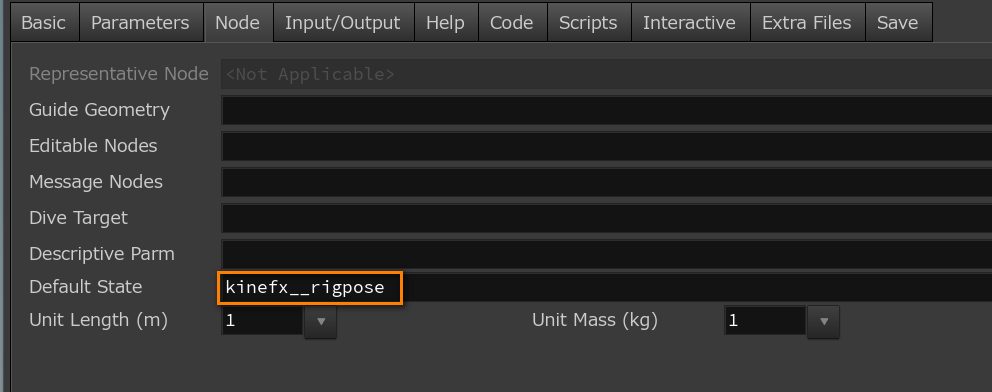
備忘録:
アセット化して複数のRigPoseをアセットから一括してコントロールする場合には
アセットにする際に以下の設定を入れる。

先日作成したクマのぬいぐるみアセットに
Houdini 19.5から導入されたHusk Proceduralsを組み込んでみた。
今回は9体のファーキャラクターをレンダリングできるかのテストを行った。
(アニメーションはVellumコンストレイントを使用して作成)
Houdini Fur Vellum sim from Shuichi Sakuma on Vimeo.
Husk Proceduralはレンダリング時にファーデータをメモリ上に展開し、ファーを生成するプロシージャ(関数)。
これによって作業時の表示は常にガイドカーブのみになり、Hydraレンダラーが走ったときのみファーが生成されるようになる。(昔のmentalrayのジオメトリシェーダのようなもの)
このプロシージャにはGenerateモードとDeformモードがあり、
簡単に言えばガイドカーブのみにグルーミングがある場合はGenerateモードを使用し
ファーカーブに対してもグルーミングを行っている場合にはDeformモードを使用する。
今回はファーカーブに対してクランプを行っているためDeformモードで使用した。
Husk Proceduralによって1台のマシンでも複数のファーキャラクターを無理なく扱えるようになった。ちなみに、Husk Proceduralを組み込んだcurve primはアイコン画像が変わる。
Houdini 19.5のHusk Proceduralはファーだけの対応のようだが、
以下のSideFXのプレゼン動画を見ると今後その種類は増えていくようだ。
先日作ったクマのぬいぐるみにアニメーションをつけてみた。
ジョイント等は使用せず、基本はVellumコンストレイントの切り替えのみで作った。
Houdiniはキャラクターアニメーションにも柔軟にダイナミクスを組み込むことができる。
今回はHoudiniのFur機能を使ってクマのぬいぐるみを作成してみた。
Solaris内で複数のインスタンスを作成し、インスタンスごとにファーのバリエーションを作ってからKarma XPUでレンダリング。モデリングから全てHoudiniで作成。
今回はそのワークフローの備忘録。
① Solaris内でTabキーを押して”Component Builder”を選択し、以下のテンプレートを作成。
② SOP Importを作成し以下の場所に接続。クマを構成するファー・スキン・眼球ジオメトリをSOPからそれぞれ読み込む。
③ MaterialLibrary内にKarma Hairマテリアルを作成。ここでMtlX Geometry Property Valueノードを作成してUSDアセットのインターフェースを作成しておく。ここで作成したインターフェースはInstancerノードの内部からVEXなどを使用して同名のアトリビュート経由で制御可能となる。作成したインターフェースはテクスチャーから取得したテクセルカラーを変調するための[色相、彩度、明度]の3つのパラメーター。(名前はそれぞれhueShift、satShift、valShiftとした)
④ Component Outputノードを使用してUSDファイルへ書き出し。これによってクマのジオメトリ(geo)とマテリアル(mtl)が一つにパッケージ化される。
⑤ AssetRreferenceノード(アイコンはクマ!)を作成し手順4で保存したUSDファイルを読み込む。さらにInstancerノードをつなげておく。
⑥ Instancerノードの内部でポイントを作成する。ポイントに対して手順3で作成した[色相、彩度、明度]の3つのアトリビュートを作成。名前はUSDアセットのインターフェースと同じ名前(hueShift、satShift、valShift)にしておく。それぞれにVEXのrand関数などで値を設定。
⑦ ライト・カメラ・レンダリングの設定を行い、ビュー上でKarma XPUでインタラクティブレンダリングを行うと、インスタンスごとにファーの色調の変化が確認できる。
今までHoudiniで作成した作品をArtStationにまとめました。
全て個人作品になります。
今回、映画「トランスフォーマー3」のあるシーンを参考にして
ヘビ型のロボットを高層ビルに巻き付かせてビルをなぎ倒すシーンを作ってみた。
モデリング、アニメーション、シミュレーション、レンダリングはすべてHoudiniで行った。
コンポジットはNuke。
ヘビ型ロボット(劇中では”Driller”という名前)の基本的な動きはVEXでプログラム制御し、
さらにロボットの微震のためにVellumも使用した。
高層ビルのアセットは自分が書いたHoudini本(SOP&VEX編)を見ながら作成した。
今回のシーンはデータサイズが巨大だったため、キャッシュサイズだけでも3T以上となった。
データの規模的には以前作成した水のキャラクターを超えたと思う。
レンダリングはKarma XPUを今回始めて使用。
ベータ版ということで一部未実装な部分はあるが、今回のシーンでは問題なく使用できた。
使用感としては「とにかく速い!」の一言。
Karma XPUは数秒で最終的な絵に近い状態で確認できるため、作業効率の向上につながった。
ただ、レンダリングフレームによってはGPU側のメモリ割り当てのエラーが出て
自動的にCPUのみのレンダリングとなった。
これは使用しているグラボのメモリが8GBしかないため、GPU側のメモリに必要なデータが
全て転送できなかったためだと思われる。
今回はHoudiniのRBD、Vellum、POP、Pyroをフル活用して作ったが、
一昔前に比べてダイナミクス周りは格段に使いやすくなっている印象を受けた。
また今回の制作では「いかに壊すか」よりも「いかに壊さないか」に時間を費やした。
(そもそもHoudiniを使えば「壊す」ことは簡単にできるので…)
▼制作環境
CPU : Ryzen Threadripper 3970X(32コア)
GPU : GeForce RTX 3070
メモリ : 128GB
ストレージ : 12TB
ちなみに以下の動画は同じテーマで5年前にチャレンジしたもの。
5年間でそれなりに進歩はしたと思う。