今回はHoudiniのFur機能を使ってクマのぬいぐるみを作成してみた。
Solaris内で複数のインスタンスを作成し、インスタンスごとにファーのバリエーションを作ってからKarma XPUでレンダリング。モデリングから全てHoudiniで作成。
今回はそのワークフローの備忘録。
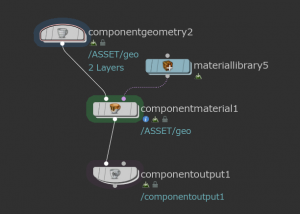
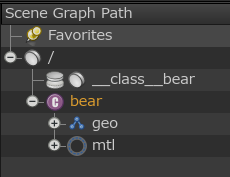
① Solaris内でTabキーを押して”Component Builder”を選択し、以下のテンプレートを作成。
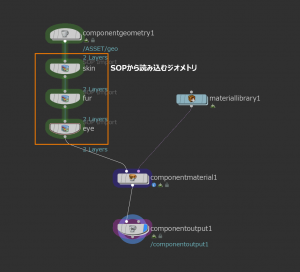
② SOP Importを作成し以下の場所に接続。クマを構成するファー・スキン・眼球ジオメトリをSOPからそれぞれ読み込む。
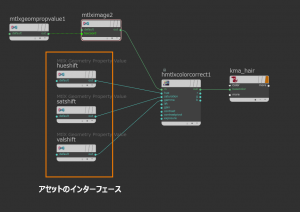
③ MaterialLibrary内にKarma Hairマテリアルを作成。ここでMtlX Geometry Property Valueノードを作成してUSDアセットのインターフェースを作成しておく。ここで作成したインターフェースはInstancerノードの内部からVEXなどを使用して同名のアトリビュート経由で制御可能となる。作成したインターフェースはテクスチャーから取得したテクセルカラーを変調するための[色相、彩度、明度]の3つのパラメーター。(名前はそれぞれhueShift、satShift、valShiftとした)
④ Component Outputノードを使用してUSDファイルへ書き出し。これによってクマのジオメトリ(geo)とマテリアル(mtl)が一つにパッケージ化される。
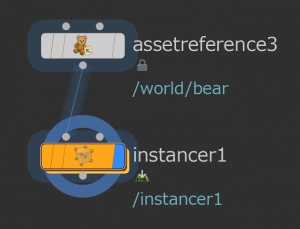
⑤ AssetRreferenceノード(アイコンはクマ!)を作成し手順4で保存したUSDファイルを読み込む。さらにInstancerノードをつなげておく。
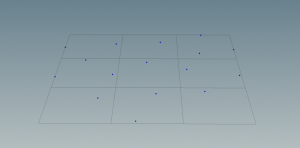
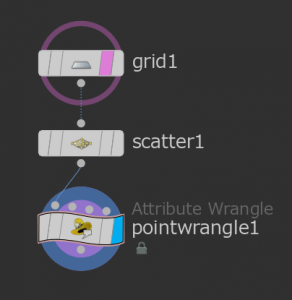
⑥ Instancerノードの内部でポイントを作成する。ポイントに対して手順3で作成した[色相、彩度、明度]の3つのアトリビュートを作成。名前はUSDアセットのインターフェースと同じ名前(hueShift、satShift、valShift)にしておく。それぞれにVEXのrand関数などで値を設定。
⑦ ライト・カメラ・レンダリングの設定を行い、ビュー上でKarma XPUでインタラクティブレンダリングを行うと、インスタンスごとにファーの色調の変化が確認できる。